제 사이트의 og태그를
저는 아래 코드처럼
작성했습니다.
<!-- Open Graph -->
<link rel="image_src" href="images/og_tag.png" />
<meta name="description" content="This site is the web portfolio of web publisher Ji Soo Lee." />
<meta property="og:url" content="http://gemma2ee.website/project/ppt/index.html" />
<meta property="og:type" content="website" />
<meta property="og:title" content="웹퍼블리셔 이지수 포트폴리오" />
<meta property="og:description" content="This site is the web portfolio of web publisher Ji Soo Lee." />
<meta property="og:image" content="images/og_tag.png" />
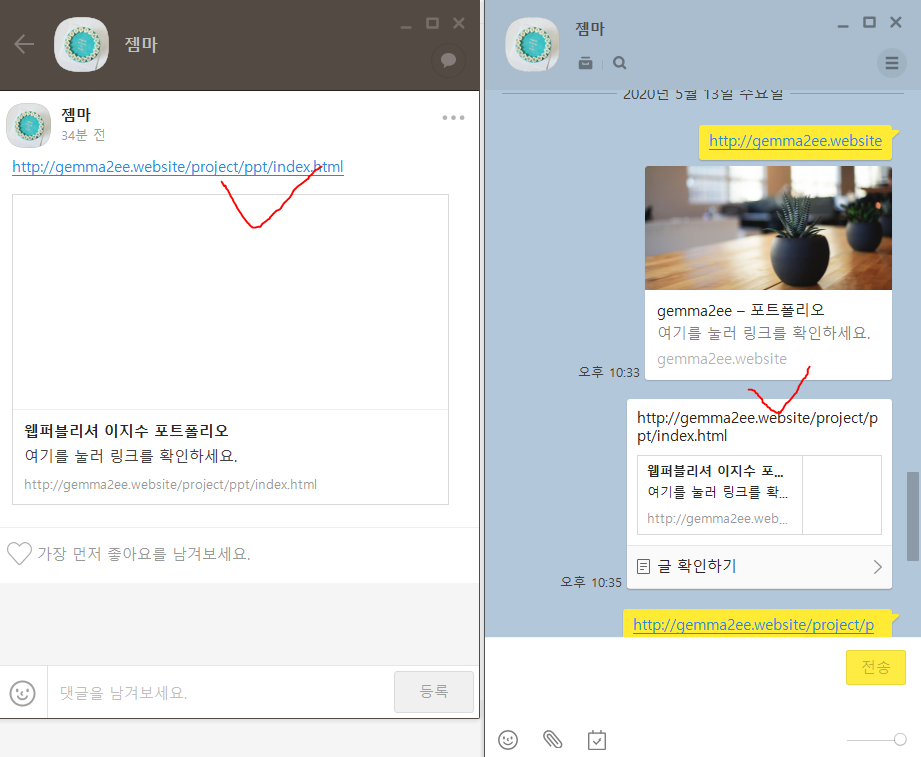
저장을 하고, 다른 기기에서 호환이 잘 되나 확인하기 위해, url을 카카오톡으로 전송하는데,
썸네일 이미지가 안나오더라구요ㅠㅋㅋ

캐시가 남아있어서 그런지,,
저장한대로 보여지지가 않았어요...;;ㅋㅋ
몇시간을 지나도 안되서,, 다른방법을 찾아본 결과!!
웹 사이트 주소나, 앱 주소 url link를 SNS에 공유할 때,
설정했던 og tag (open graph) 이미지랑 사이트 제목과 설명이 바뀌지 않을 때,,
카카오톡 캐시 삭제 후 다시 리셋시키는 방법이 있었습니다!!
|
카카오스토리 공유하기시 만들어지는 미리보기의 이미지와 텍스트들은 서버 효율을 높이기 위해 스크랩 서버에 일정기간 캐쉬됩니다. 캐쉬 기간동안 이미지나 내용을 바꾸더라도 같은 URL을 공유하면 캐쉬된 이미지와 텍스트로 공유될 수 있습니다. 캐쉬를 삭제하려면 https://dev.kakao.com/tool/clear/og 의 OG(Open Graph) 캐시 메뉴에서 '초기화’를 실행하시면 됩니다. |
(참고 https://devtalk.kakao.com/t/topic/16724 )
1. https://dev.kakao.com/tool/clear/og 에 접속합니다.
카카오계정 로그인
여기를 눌러 링크를 확인하세요.
accounts.kakao.com
2. 로그인합니다. 계정이 없으면 회원가입화면 뜹니다. 간단합니다~!! 가입 후 로그인 하기!
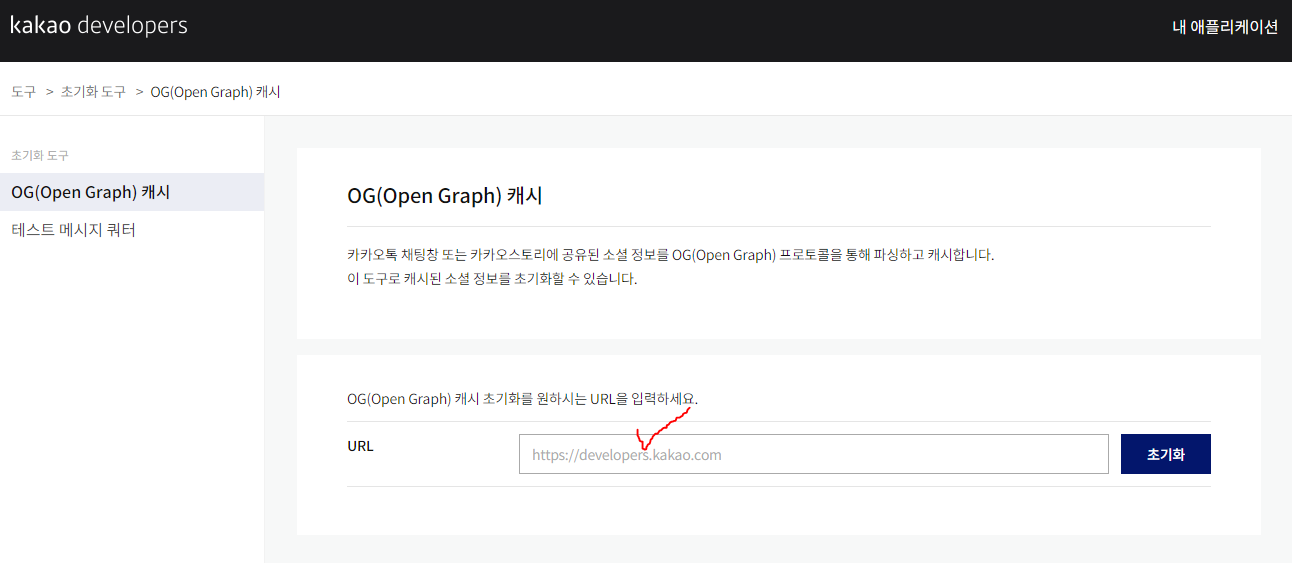
3. 이제 아래 사진처럼 OG 캐시 초기화하는 화면이 나옵니다. URL입력창에 내 사이트 주소 입력하고 초기화 버튼만 클릭해주면 정상적으로 돌아갑니다.

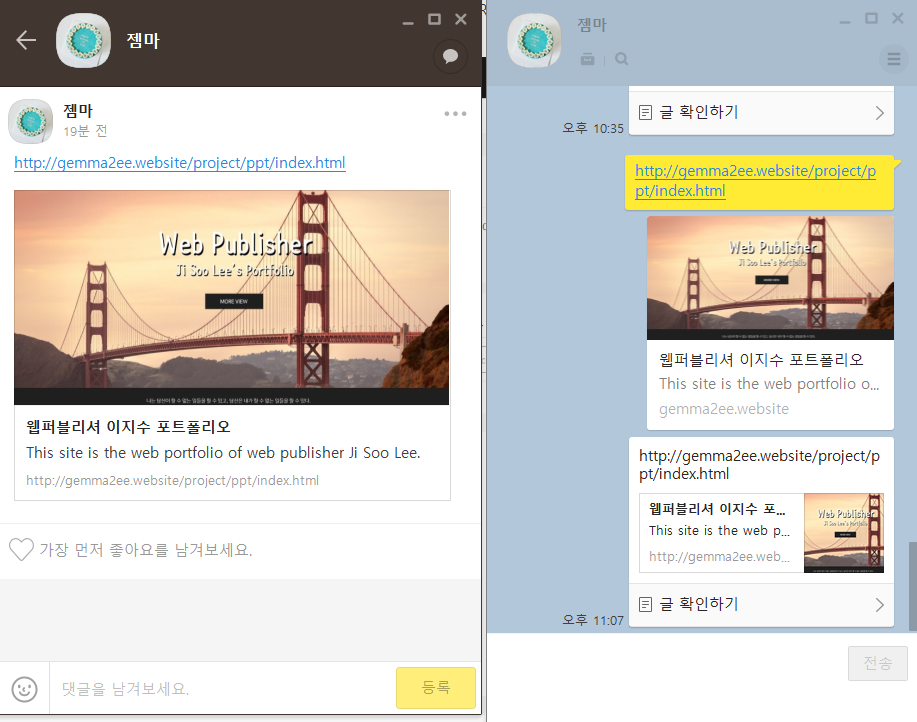
4. 다시 카카오톡으로 와서, URL 공유 테스트 해봅니다.

카카오 개발 사이트에서 캐시삭제 기능을 만들어 놓아서
이렇게 유용하게 쓰이네요ㅎㅎㅎ
끄으으읏~~~!!
'Develop > HTML' 카테고리의 다른 글
| HTML에서 사용할수있는 특수문자. w3school HTML Entities. HTML5 특수문자 (0) | 2021.08.27 |
|---|---|
| [HTML] H태그별 폰트사이즈. (0) | 2020.12.16 |
| SNS 링크 공유 OG TAG 캐시 삭제 방법. 페북, 트위터, 카카오톡 캐시 삭제 주소. (1) | 2020.05.14 |