
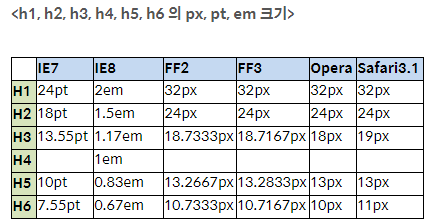
<h1, h2, h3, h4, h5, h6 의 px, pt, em 크기>
| IE7 | IE8 | FF2 | FF3 | Opera | Safari3.1 | |
| H1 | 24pt | 2em | 32px | 32px | 32px | 32px |
| H2 | 18pt | 1.5em | 24px | 24px | 24px | 24px |
| H3 | 13.55pt | 1.17em | 18.7333px | 18.7167px | 18px | 19px |
| H4 | 1em | |||||
| H5 | 10pt | 0.83em | 13.2667px | 13.2833px | 13px | 13px |
| H6 | 7.55pt | 0.67em | 10.7333px | 10.7167px | 10px | 11px |
브라우저마다 기본값이 조금씩 다릅니다~ 그냥 참고용으로 보세요..
[html 기초] 제목 태그 h1, h2, h3, h4, h5, h6
[html 기초] 제목 태그 h1, h2, h3, h4, h5, h6 이제부터 글자, 글꼴, 글꼴 색, 글꼴 크기 에 관련된 태그를 정리해 볼까 합니다. 오늘 알아 볼 태그는 제목 태그 인데요 우선 알아둘 점은, html 작성 시
aboooks.tistory.com
www.w3schools.com/tags/tag_hn.asp
HTML h1 to h6 tag
HTML to Tags Example The six different HTML headings:
This is heading 1
This is heading 2
This is heading 3
This is heading 4
This is heading 5
This is heading 6
Try it Yourself » More "Try it Yourself
www.w3schools.com
'Develop > HTML' 카테고리의 다른 글
| HTML에서 사용할수있는 특수문자. w3school HTML Entities. HTML5 특수문자 (0) | 2021.08.27 |
|---|---|
| SNS 링크 공유 OG TAG 캐시 삭제 방법. 페북, 트위터, 카카오톡 캐시 삭제 주소. (1) | 2020.05.14 |
| 카카오톡 url 공유할 때, og tag img 이미지 반영 안될때 해결방법!! (카카오톡 OG캐시 삭제 방법) (3) | 2020.05.13 |